Buku tamu / Guest book adalah widget yang lumayan penting di blog karena dapat berfungsi untuk chatting / komunikasi baik dengan pengunjung ataupun untuk para blogger yang biasanya ingin blogwalking / meninggalkan jejak dengan menaruh link blognya di buku tamu agar bisa saling mengunjungi dan pastinya juga bisa menambah traffic blog sobat. Gadget buku tamu yang biasa dipakai pada blogger, wordpress maupun website adalah cbox, shoutbox dan shoutmix, tapi disini kita akan membuat guest book tersebut dengan menggunakan cbox yang keren, mudah digunakan dan free tanpa bayar.
silahkan ikuti tutorial langkah - langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin pasang guest book pada blogspot.
Cara Memasang Buku Tamu Di Blog Terbaru :
1. Pertama sobat bisa mendaftar / daftar akun cbox dengan cara buka situs web www.cbox.wslalu klik Sign up

2. Kemudian isi kotak pendaftaran seperti cbox name (tidak boleh pakai spasi), email address (alamat email), password, confirm password dan website sobat serta centang "I agree to the Cbox terms and cconditions of service" jika sudah klik Create my Cbox!

3. Cbox Created, akun sobat telah terbuat lalu klik Log in untuk masuk ke dalam Cbox

4. Setelah itu masukkan Account name dan password yang tadi baru dibuat lalu klik Log in

5. Maka akan muncul halaman cbok sobat lalu scroll ke bagian bawah untuk mendapatkan kode nya

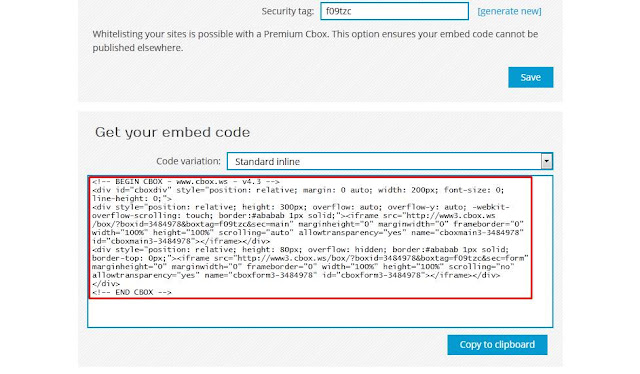
6. Berikut embed code cbox, silahkan copy kode tersebut

7. Kemudian masuk ke blogger sobat lalu klik Laman baru pada Menu Laman / Pages untuk membuat buku tamu di halaman blog

8. Isi Judul lalu klik mode HTML dan masukkan kode cbox sobat ( yang di kotak biru untuk mengatur lebar silahkan ganti menjadi 280px atau sesuai yang diinginkan ), jika sudah klik Publikasikan

9. Maka halaman guest book sobat telah terbuat klik Lihat untuk melihat hasilnya

10. Selain membuat buku tamu cbox di halaman blog, sobat juga bisa menaruh / meletakkan widget tersebut pada sidebar atau footer blog dengan cara pilih Menu Tata letak lalu pada bagian sidebar / footer klik Tambahkan Gadget

11. Maka akan muncul tampilan berikut lalu klik tombol tambah pada HTML/JavaScript

12. Kemudian isi judul dan masukkan kode cbox sobat lalu klik simpan maka buku tamu cbox akan tampil di sidebar / footer blog sobat

13. Atau sobat juga bisa membuat buku tamu tersembunyi pada samping kanan blog dengan cara seperti di atas masuk ke Menu Tata Letak > klik Tambahkan Gadget pada bagian footer > pilih HTML/Javascript kemudian untuk judul tidak usah diisi lalu masukkan kode di bawah ini.
<style type="text/css">
#gb{
position:fixed;
top:50px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-5argImlG_mytxq9uvifD96ItV-SI02zMf-z22U0YoCXemuYS-EZM3lQNB_Ug-1O9oe5T2whzj8AdRk8Jo6Lbdzr-Q_UDpat6rj0DPwKf3PIgqroexyEhN7VKsDjn0ZsA6mNRDa2Y4T4/s1600/bukutamu.png') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #A5BD51;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"></div>
<div class="gbcontent">
<!-- BEGIN CBOX - www.cbox.ws - v001 -->
<div id="cboxdiv" style="text-align: center; line-height: 0">
<div><iframe frameborder="0" width="200" height="305" src="http://www3.cbox.ws/box/?boxid=3412115&boxtag=ggqec5&sec=main" marginheight="2" marginwidth="2" scrolling="auto" allowtransparency="yes" name="cboxmain3-3412115" style="border:#FFFFFF 1px solid;" id="cboxmain3-3412115"></iframe></div>
<div><iframe frameborder="0" width="200" height="75" src="http://www3.cbox.ws/box/?boxid=3412115&boxtag=ggqec5&sec=form" marginheight="2" marginwidth="2" scrolling="no" allowtransparency="yes" name="cboxform3-3412115" style="border:#FFFFFF 1px solid;border-top:0px" id="cboxform3-3412115"></iframe></div>
</div>
<!-- END CBOX -->
<div style="text-align:right">
<a href="http://blog-wongndeso.blogspot.com/2013/04/cara-memasang-buku-tamu-di-blog.html">[get this widget]</a>><a href="javascript:showHideGB()">
[Tutup]
</a>
</div>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script>
14. Terakhir klik Simpan setelan.. Selesai

Selesai... Semoga Bermanfaat.










0 comments:
Post a Comment